Pandas, la bibliothèque Python populaire pour la manipulation et l'analyse
de données, offre une grande flexibilité grâce à ses nombreuses
fonctionnalités intégrées. Cependant, il y a des moments où vous pourriez
souhaiter ajouter des fonctionnalités spécifiques à votre domaine.
C'est là que la fonction
pd.api.extensions.register_dataframe_accessor
entre en jeu.
pd.api.extensions.register_dataframe_accessor
est une fonctionnalité avancée de Pandas qui vous permet d'ajouter des
méthodes et des attributs personnalisés à un DataFrame.
Le moteur Python utilisé sera CPython3 (à ce jour ce
moteur utilise PythonNet 2.5.x qui nécessite une
implémentation assez particulière dès lors que l'on veut manipuler des
objets .Net)
Note :
IronPython et PythonNet ont tous les
deux des avantages, l'un est natif .Net l'autre rend
possible l'utilisation de bibliothèques populaire Python. Autant
profiter des 2.
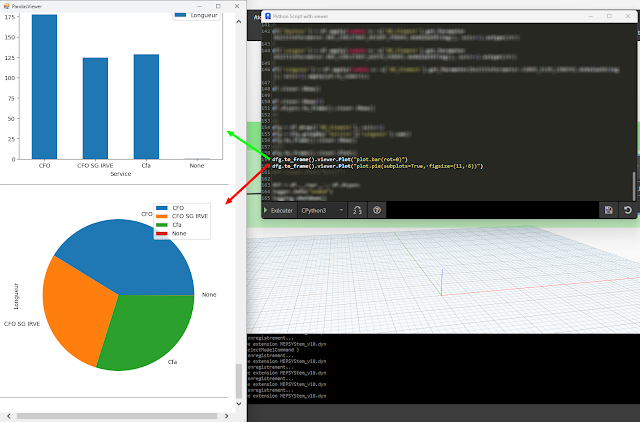
Le script dynamo est constitué de 2 nœuds :
-
un premier nœud Python qui affichera les DataTables et les
Graphiques dans un Winform
Note : l'affichage se fait au moyen d'un WebBrowser et la mise à jour du code html se fait par la mise à jour d'une propriété (getter et setter)
La classe nécessite d'être une .Net Classe (voir documentation PythonNet) -
Implémentation de l'attribut
__namespace__ -
Modification de la propriété HtmlText via
clrproperty(propriété accessible depuis le CLR)
-
un deuxième nœud Python où seront implémentées les méthodes
d'extension Pandas
-
Une méthode
Show()qui prend en arguments le nombre de lignes à afficher (si égal à 0 → affiche tout le Dataframe).
La méthode ne s'applique que sur un objet Dataframe, si vous avez un objet Series, il faudra au préalable le convertir avec la méthodeto_frame()
-
Une méthode
Plot()pour tracer quelques graphiques. Afin d'éviter de créer une méthode d'extension pour chaque méthode, celle-ci prend en argument le type de méthode Dataframe.plot sous forme de chaine de caractères.

Save() pour sauvegarder le contenu
HTML dans un fichier 💾.
code python "dataframe extension"














0 commentaires:
Enregistrer un commentaire